* 도커 파일, 도커 컴포즈
= 수동으로 도커 컨테이너를 다운로드 받아서 새로운 컨테이너 이미지로 생성을 하는 것을, 자동 스크립트로 이미지를 생성하는 방법(프로세스)
= 한마디로 미리 뭐를 다 써놔서 이미지를 남이 만들게 해줄 수도 있고 나도 나중에 다시쓰는 그런느낌!
= sudo vim Dockerfile ( 대소문자 구분 주의 ) 로 저장을 해요. 파일명이 바뀐다면 -f 옵션을 추가해서 불러야 합니다. ( 나는 디렉토리 안에 만들어서 띄고 . 옵션으로 현재 디렉토리에 있는 Dockerfile( 일종의 약속 ) 을 불러왔다.
= 디렉터리를 별로 하나씩 관리하는 것이 좋다. ( 나는 web_docker 폴더를 하나 만들었다. )
* Dockerfile의 내용
FROM ubuntu
MAINTAINER "boanproject"
LABEL title "Web Application"
RUN apt-get update && apt-get -y install apache2 php5
RUN echo 'Docker Web Application' > /var/www/html/index.html
RUN echo '<?php phpinfo(); ?>' > /var/www/html/phpinfo.php
EXPOSE 80
WORKDIR /var/www/html
CMD ["/usr/sbin/apache2ctl", "-D", "FOREGROUND"]
= 만들었으면 같은 디렉토리에서 명령어를 입력한다.
$ sudo docker build -t docker_web .
= 파일이름이 Dockerfile이 아니라면 $ sudo docker build -t docker_web -f [파일명] 으로 하면된다.

= 그런데 뭔가 오류가 있어서 Dockerfile의 내용을 좀 수정하였다. ( 우분투 버전을 낮춤 )
FROM ubuntu:14.04 ( FROM :어떤 이미지를 받을건가? )
MAINTAINER "boanproject" ( 만든 사람의 이름 [ 없어도 되긴한다 ] )
LABEL title "Web Application" (이것도 그냥 라벨인데 [없어도 되긴한다] )
RUN apt-get update && apt-get -y install apache2 php5 ( 쉘 안에 들어가서 수행하는 명령어를 자동으로 입력해줌 )
RUN echo 'Docker Web Application' > /var/www/html/index.html ( 한두줄 정도 만들땐 vim보다 echo가 더 효율적 )
RUN echo '<?php phpinfo(); ?>' > /var/www/html/phpinfo.php ( php 테스트 페이지 만들기 )
EXPOSE 80 ( 80 포트 열어놓기 )
WORKDIR /var/www/html ( 나중에 exec로 들어갈때 바로 들어가지는 디렉토리)
CMD ["/usr/sbin/apache2ctl", "-D", "FOREGROUND"] (cmd는 딱 한번 실행이 가능해서 마지막에 아파치 실행)
= 성공적으로 완성되었으면 이미지에 docker_web이 생긴다.

* 만든 이미지로 만들어보자
$ sudo docker run -idt -p 8000:80 --name docker_web docker_web


깨알실습 ) beebox같은 이미지 찾아서 보안실습환경 구축하기
= 구글에 pentest wuln docker 식으로 검색하면 잘 나온다고 한다.
* 트리비
= 도커 컨테이너 안에 있는 파일을 조사해서 취약점이 있는 버전을 사용하는가
https://www.youtube.com/watch?v=xWNcZpms64M&t=513s (강사님 유튜브 )
https://github.com/aquasecurity/trivy
* 만약 도커파일 만들때 생성해서 바로 안에 파일을 넣고싶을때
= add나 copy 를 사용하면된다.
= 도커 파일을 만들고있는 디렉토리 안에 test.txt를 똑같이 만들어서 WORKDIR 경로 안에다가 넣겠다는 의미
= add는 예를들어 압축파일이면 풀어서 안에다 넣고 다시 압축하는 개념?
= copy 는 그대로 옮겨서 복사하는 개념
= 사실상 거의 똑같다~

* 도커 컴포즈 설치하기
= 다중 컨테이너 애플리케이션을 관리할 수 있는 실행 도구
= 도커와 도커 컴포즈는 별개의 프로그램이다.
= 그래서 도커를 받았어도 도커 컴포즈는 따로 또 받아줘야한다.
$ sudo apt install docker-compose
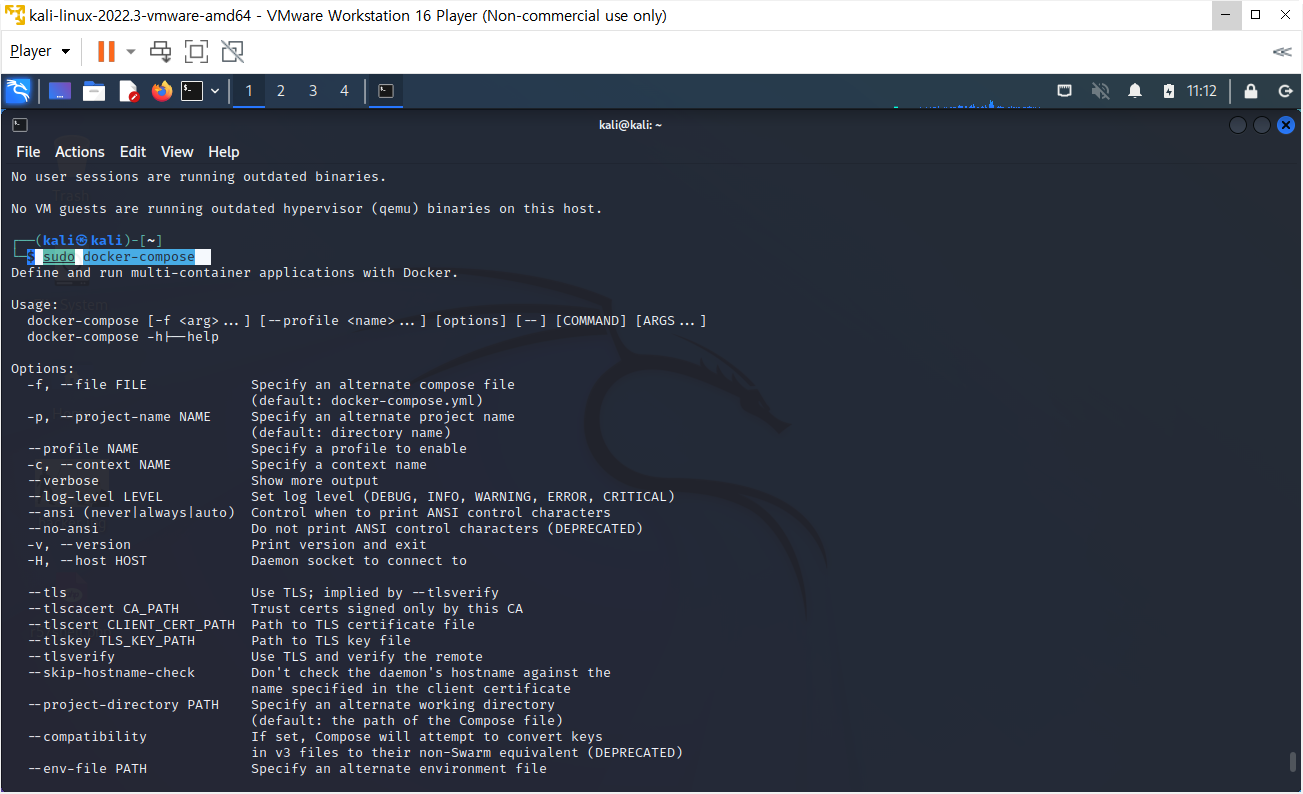
= $ sudo docker-compose 실행해서 아래처럼 나오면 잘 깔린것.

$ sudo mkdir db_test
$ cd db_test
$ sudo vim docker-compose.yaml
= docker-compose.yaml 안에 넣을 내용
version: '3.3'
services:
mydb:
image: mariadb:10.4.6
restart: always
environment:
MYSQL_ROOT_PASSWORD: mypass
MYSQL_DATABASE: wordpress
volumes:
- /home/kali/db-data:/var/lib/mysql
ports:
- "3306:3306"
$ sudo docker-compose up ( 이거 하고 터미널을 끄면안됨!, 백그라운드에서 실행하는게 아니기 때문! )
= 백그라운드에서 쓰고싶으면 $ sudo docker-compose up -d 를 쓰면된다.
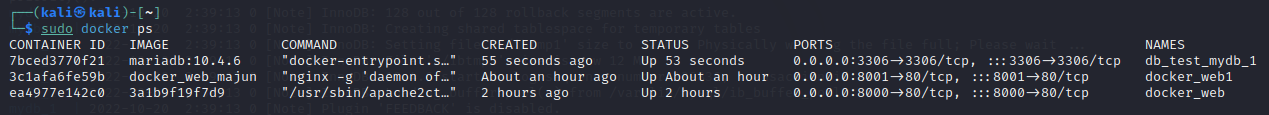
= 이제 새로운 터미널을 열어서 되고있는지 확인해보자

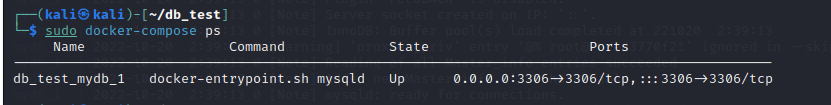
= 또는 yaml이 있는곳가서 $sudo docker-compose ps 하면 컴포즈로 생긴애만 볼 수 있다.

= 다른사람들 기다릴동안 컨테이너 들어가서 db구경좀 해보자
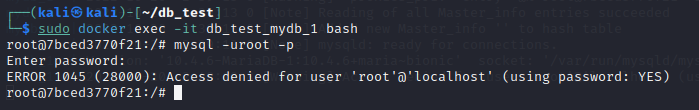
$ sudo docker exec -it db_test_mydb_1 bash

번외 ) 걍 4개 다 비슷하고 꼴리는거 쓰면된다! ( 간략하게 터미널 종류 정도... )
= 김태진씨가 설명해줬다..thx...
= 류신영 : bash = shell 업글버전 이라던데, 문법이랑 편의성 추가된거래요,
OS마다 달라서 bash 지원 안되는것도 많다....thx.....

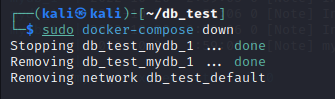
= 끄고싶으면 해당 디렉토리 들어가서 sudo docker-compose down 하면된다.

----------------------------------------------------------------------------------------------------------------------------------------------------------------
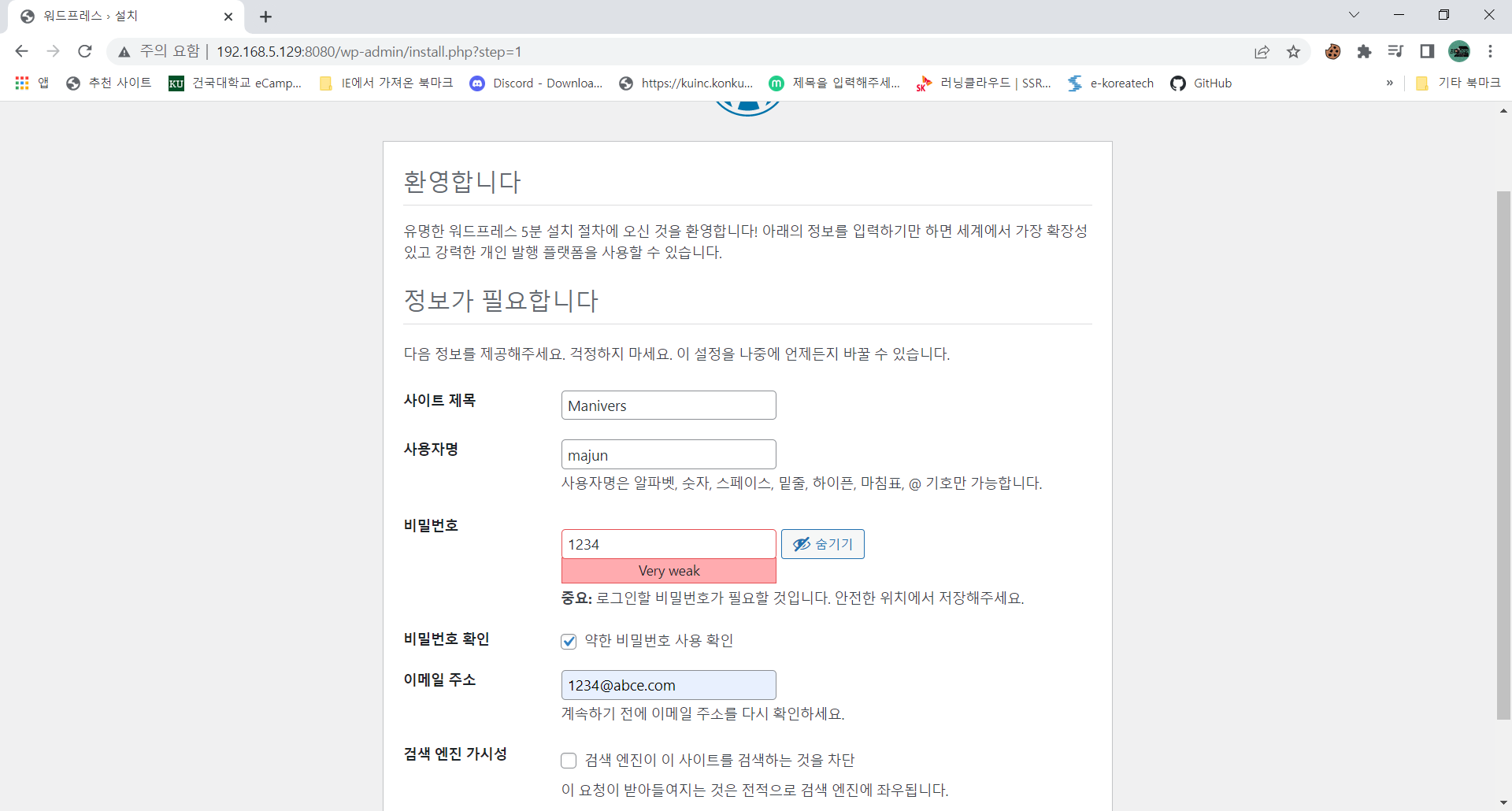
* 워드프레스 만들기
$ sudo mkdir web_db
$ cd web_db
$ sudo vim docker-compose.yaml
version: '3.3'
services:
db:
image: mariadb:10.4.6
volumes:
- /home/kali/db-data:/var/lib/mysql
restart: always
environment:
MYSQL_ROOT_PASSWORD: wordpress
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
wordpress:
depends_on:
- db
image: wordpress:latest
ports:
- "8080:80"
restart: always
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress
WORDPRESS_DB_NAME: wordpress
volumes:
- /home/kali/web-db:/var/www/html
$ sudo docker-compose up -d
* 어제? 인가 만든 - /home/kali/db-data:/var/lib/mysql 볼륨이 경로가 겹쳐서 그런지 주소로 접속하니까 워드프레스 안에서 오류가 생겼다.
$ sudo rm -rf db-data
$ sudo rm -rf web-db
= 다시 다 지우고 만들기!

----------------------------------------------------------------------------------------------------
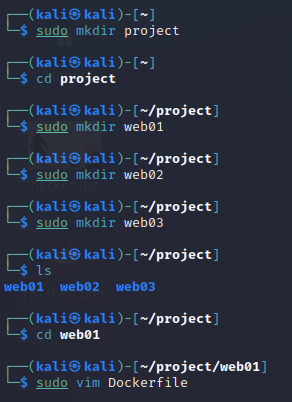
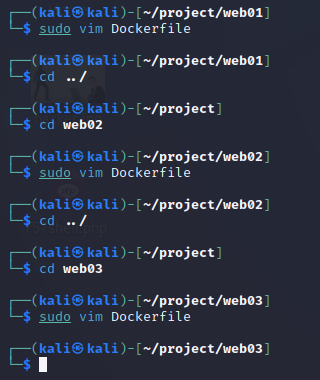
1. 도커 컴포즈의 프로젝트를 관리할 폴더를 생성 ( project )
2. 3개의 도커 파일을 저장할 폴더를 생성 ( web01,web02,web03 )
3. 각 도커파일 Dockerfile을 각 폴더에 하나씩 생성
Docker Web Application01,Docker Web Application02........ index.html 수정
4. project 폴더에 docker-compose.yaml을 만들어서 build 를 각각 수행
5. 3개의 웹서비스가 생성!!
6. 로드밸런싱을 하기 위한 nginx 컨테이너를 생성을 해야 함
7. nginx.comf 파일을 교체를 해야함 (rm으로 삭제하고, 필요한 부분만 conf 파일에 기재 )

FROM ubuntu
MAINTAINER "boanproject"
LABEL title "Nginx Web Application 1" ( 로드밸런싱떄 구분하려고 각각 숫자를 넣어줬다 web01 = 1, web02=2 ..... )
RUN apt-get update && apt-get -y install nginx
RUN echo 'Docker Web Application 1' > /var/www/html/index.html
EXPOSE 80
WORKDIR /var/www/html/
CMD ["nginx", "-g", "daemon off;"]
= 하나씩 다 해주자.

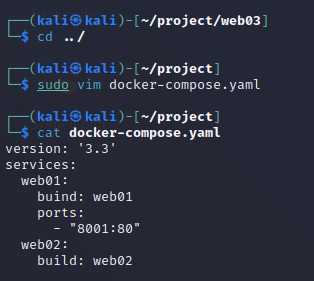
$ cd ../
$ sudo vim docker-compose.yaml
$ cat docker-compose.yaml

version: '3.3'
services:
web01:
buind: web01
ports:
- "8001:80"
web02:
build: web02
ports:
- "8002:80"
web03:
build: web03
ports:
- "8003:80" ( 오타있었음 나중에 뭐가 오타였는지 확인해봐야지 )
version: '3.3'
services:
web01:
build: web01
ports:
- "8001:80"
web02:
build: web02
ports:
- "8002:80"
web03:
build: web03
ports:
- "8003:80"
$ sudo docker-compose up -d
( 먼 워닝이랑 에러 오지게뜨는게 1,2,3 다 되긴했다.... , 강사님도 왜 뜨는지 의문가지심....몰라.....되면 된거지...)
'공부 > 클라우드기반 취약점 진단 및 대응 실무' 카테고리의 다른 글
| 10/21 클라우드기반 취약점 진단 및 대응 실무 (0) | 2022.10.21 |
|---|---|
| 10/19 클라우드기반 취약점 진단 및 대응 실무 (0) | 2022.10.19 |
| 10/18 클라우드기반 취약점 진단 및 대응 실무 (0) | 2022.10.18 |
| 10/17 클라우드기반 취약점 진단 및 대응 실무 (0) | 2022.10.17 |